Designer
Co je to Designer?
Jak vytvořit rychle a zdarma design e-shopu tak, aby co nejlépe vyhovoval vašim individuálním požadavkům a přitom to nebyla žádná šablona? Díky modulu Designer nabízí Upgates širokou škálu možností, jak tento grafický úkol elegantně vyřešit.
Co vám Designer umožní?
- Výběr z přednastavených grafických šablon.
- Přemístění jednotlivých sekcí do požadované pozice.
- Bez znalosti kódování si nastavíte šablonu podle svých představ.
- Jednoduché nastavení pro "každý" blok stránky.
- Garance aktualizací u aktuálních grafických šablon.
- Šetří váš čas i finance díky rozšířeným možnostem editace.

Příklad: Jako základ grafiky si vyberte jednu z přednastavených grafik. Vložte své logo, upravte barevnost grafiky, případně změňte písmo, zarovnání, ohraničení a využijte další rozšířené funkce. Je možné přizpůsobit rozložení sloupců a jednotlivých komponent e-shopu. Např. si zapnete zobrazení hlavičky č. 4 a přebarvíte ji do světlého elegantního stylu. Na hlavní stránce můžete např. preferovat informace o novinkách a aktualitách před nabídkou produktů.
V rámci běžné praxe vývojových platforem, můžeme garantovat správné zobrazení stránek pouze pro aktuální verze prohlížečů a v grafických šablonách od verze 4.2.
V Designerovi již není možné editovat nižší verze grafických šablon než 3.8. V tomto případě modul nabídne možnost aktualizovat Designera na nejnovější šablony anebo je přepnout do Editoru kódu.
Úvod
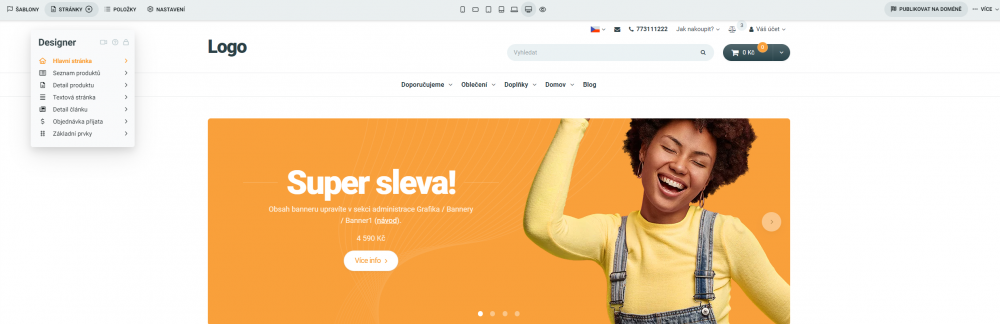
Základní navigační prvky Designera naleznete ve vrchní liště. Kliknutím na konkrétní položku ve vrchním menu se následně zobrazí okno s dalšími volbami pro podrobnější nastavení.

Obsah tohoto okna se liší podle toho, jakou část šablon momentálně nastavujete. Pro lepší orientaci si můžete okno přesunout na jiné místo přetažením za jeho vrchní část.

Druhou možností je umístit si toto okno natrvalo na levou stranu obrazovky Designera. Tuto změnu provedete kliknutím na ikonu zámku v hlavičce okna.

Vrchní lišta
Ve vrchní liště se nachází 5 hlavních navigačních částí:
![]()
![]()
![]()
- Šablony: Nabízí seznam předpřipravených šablon, které si můžete dále upravit.
- Nastavení: Obsahuje soubor možností nastavení šablony od jejího rozložení, přes texty, až po motiv.
- Stránky: Obsahuje soupis typů stránek a sekcí vyskytujících se na eshopu.
- Položky: Obsahuje soubor možností úpravy vybraného prvku.
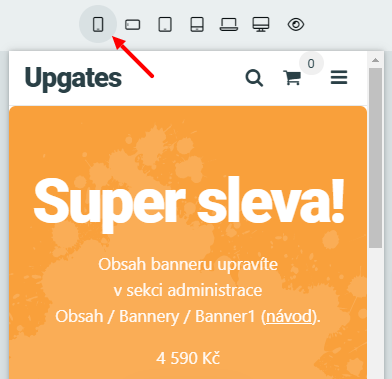
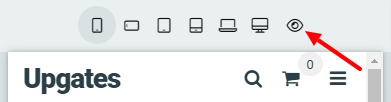
- Velikost obrazovky: simuluje velikost obrazovky, na které se zobrazí e-shop. Je možné si přepínat mezi několika velikostmi od velkého monitoru až po mobilní telefon.
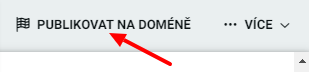
- Publikovat na doméně: umožní okamžité překlopení grafiky na ostrou doménu e-shopu.
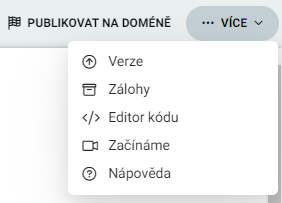
- Více: další nabídky zahrnující možnost přepnutí na nejnovější verzi grafických šablon atd.
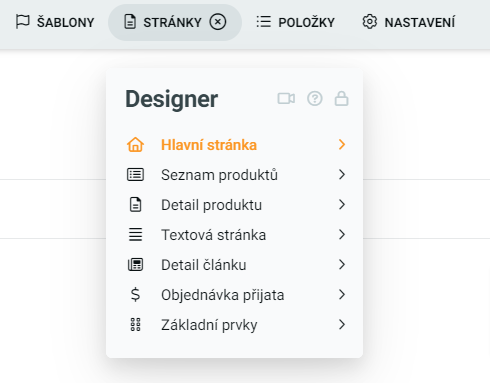
1. Hlavní
V tomto menu jsou k dispozici hlavní prvky pro nastavení grafiky e-shopu:
- Hlavní stránka a další: jedná se o různé typy stránek, které jsou použity na e-shopu. Jednotlivé typy stránek se dále nastavují pomocí seznamu prvků, které se na nich nacházejí.
- Objednávka přijata: Nastavení stránky po dokončení objednávky
- Základní prvky: zde jsou obsaženy všechny prvky, se kterými se lze setkat na stránkách e-shopu. Můžete si tak snadněji nastavit jejich vzhled a další vlastnosti. Tato možnost je k dispozici až od grafických šablon verze 4.0.

Výběr šablony
Designer má přednastavené typy stránek, které se používají na e-shopu. Jedná se o následující:
- Hlavní stránka - Nastavení hlavní stránky a jejich komponent.
- Seznam produktů - Nastavení stránky s produkty a jejich komponent.
- Detail produktu - Nastavení detailu produktu a jeho komponent.
- Textová stránka - Nastavení textové stránky a jejich komponent.
- Detail článku - Nastavení detailu článku a jeho komponent. Dostupné až od grafických šablon verze 4.0.
Na konkrétní prvek se můžete postupně proklikat pomocí tohoto menu, např. Hlavní stránka / Pozadí a sloupce / Záhlaví / Logo.
Druhou možností je přímo kliknout v okně Designera na konkrétní prvek. V menu se poté zobrazí možnosti nastavení tohoto prvku.

Poté můžete provádět jeho nastavování pomocí možností v Stránkách.
2. Stránky
Jakmile si v hlavním menu vyberete konkrétní šablonu (hlavní stránka, seznam produktů atd.), otevře se submenu obsahující její jednotlivé prvky nastavitelné v Designerovi. Tyto prvky se liší podle konkrétní šablony.

Po prokliknutí na detail šablony se v náhledu grafiky zobrazí výchozí stránka, jejíž vzhled se řídí danou šablonou. Např. stránka O nás se řídí Textovou šablonou.
Pokud kliknete na ikonku terčíku , vybraný prvek se na stránce označí obrysem.

Některé prvky je možné vidět pouze v určitých typech zobrazení. V takovém případě je vedle názvu prvku zobrazena informační ikonka upozorňující na danou velikost obrazovky.

Při prokliknutí na takový prvek (ikonou terčíku nebo při otevření jeho detailu) Designer automaticky vyhodnotí viditelnost prvku v jednotlivých zobrazeních. Dle potřeby buď ponechá stávající typ zobrazení, anebo přepne na nejbližší vyšší/nižší zobrazení, ve kterém je tento prvek viditelný.
Jednotlivá nastavení jsou rozdělena do samostatných oddílů. Dostupné možnosti se liší podle konkrétního prvku. Z tohoto důvodu nemusí být pokaždé přístupná všechna nastavení, jelikož nejsou v daném prvku využitelná.

Jakmile si vyberete prvek, který si přejete upravit, klikněte v menu na konkrétní oddíl. Rozbalí se všechny možnosti jeho nastavení.

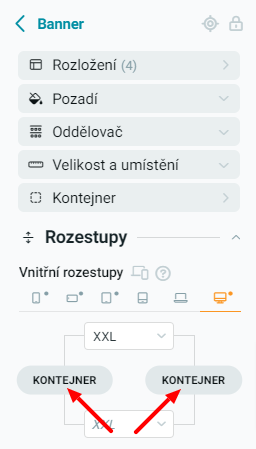
Některá nastavení se namísto v daném prvku provádí v souvisejícím obalovém prvku (kontejneru). V takovém případě se u daného nastavení zobrazí tlačítko Kontejner. Po kliknutí na něj budete přesměrování do konkrétní části, kde si můžete provést potřebné nastavení. Například změna vnitřních rozestupů po stranách banneru se provádí v kontejneru, viz ukázka níže.

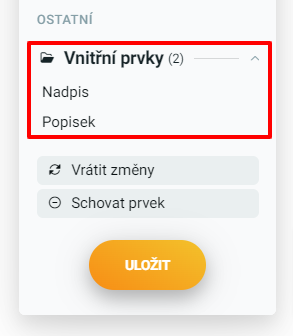
Samotné prvky mohou obsahovat další vnořené prvky. Jejich seznam se zobrazí ve spodní části menu v části Ostatní / Vnitřní prvky. Kliknutím na některý z těchto vnitřních prvků se přesunete do jeho nastavování.

Vrátit změny, schovat prvek a uložit
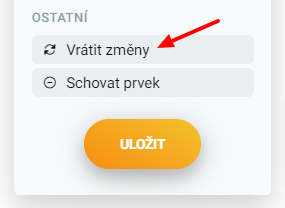
Provedené změny lze snadno vrátit do výchozího stavu tlačítkem Vrátit změny. Jakmile potvrdíte tuto volbu, Designer automaticky odstraní uživatelsky provedená nastavení.

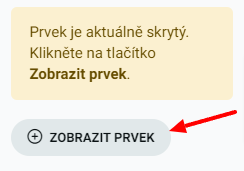
Další možností je skrýt prvek ze stránky volbou Schovat prvek. Pokud je již prvek schovaný, Designer u něj neumožní provádět úpravy. Skrytý prvek můžete znovu zobrazit kliknutím na tlačítko Zobrazit prvek.

Jakmile dokončíte veškeré nastavování daného prvku, klikněte na tlačítko Uložit.
3. Velikost obrazovky
V Designerovi si můžete simulovat velikost obrazovky, na které uvidí e-shop váš zákazník. Některé prvky mají odlišné chování v různých rozlišeních obrazovky, např. jsou skryty v mobilním zobrazení pro úsporu místa. Přepnutím ihned uvidíte výsledné zobrazení.

Symbol vpravo otevře testovací verzi e-shopu v nové záložce prohlížeče, kde je viditelná grafika bez jakýchkoliv prvků Designera i administrace.

4. Publikovat na doméně
Provedené změny můžete rovnou publikovat na doméně pomocí rychlé volby v horním menu. Po kliknutí se zobrazí vyskakovací okno s potvrzením, zdali si opravdu přejete publikovat grafické změny na ostré verzi e-shopu. Více zde.
5. Více
Tato položka horního menu nabízí několik prvků:
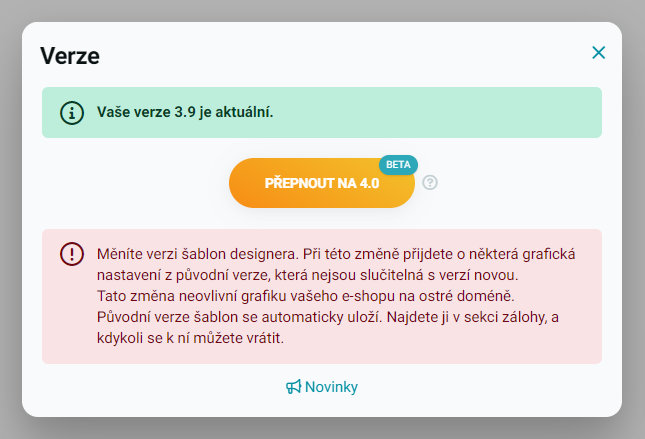
- Verze: zobrazí verzi grafických šablon, které aktuálně používáte. Také umožňuje přepnout se na nejnovější grafické šablony e-shopu. Více zde.
- Zálohy: můžete si provést zálohu aktuálního nastavení grafických šablon, případně si obnovit některou z předchozích záloh. Více zde.
- Editor kódu: přejdete se do sekce Editor kódu. Více zde.
- Začínáme: zobrazí vyskakovací okno s videonávodem na modul Designer.
- Nápověda: přesměrování na tuto nápovědu.

Šablony
Možnost výběru z široké nabídky přednastavených grafik. Na tomto základě budete moci provádět ohromné množství dalších individuálních úprav.
Výběr přednastavené grafiky
Nejdříve si tedy vyberete jednu z přednastavených grafik, která se nejvíce blíží vaší představě. Pokud si měníte stávající přednastavenou grafiku na jinou, dojde touto změnou k přepsání všech dosavadních nastavení v grafice na původní hodnoty.
![]()
Ještě před nastavením si můžete vybranou grafiku prohlédnout - klikněte na odkaz Prohlédnout demo.
Logo
Obrázkové logo je možné nastavit i v modulu Designer. Můžete na něj přímo kliknout v hlavičce stránky, aby se zobrazilo jeho nastavení. Alternativně jej naleznete v menu Designera v sekci Pozadí a sloupce / Záhlaví / Logo.

Toto logo přepisuje základní logo e-shopu (více zde). Máte tak možnost mít rozdílná loga v dokumentech, systémových emailech (používá se logo pro bílý podklad) a v grafice e-shopu (možnost použití loga pro různé barvy podklady). Do modulu Designer a tím pádem i do grafiky e-shopu je možné použít rovněž textové logo.

V případě deaktivace Designera jeho logo nezmizí, ale přenese se do sekce Nastavení / Základní / Nastavení obchodu, oddíl Logo a favicon. Zde s ním můžete dále pracovat.
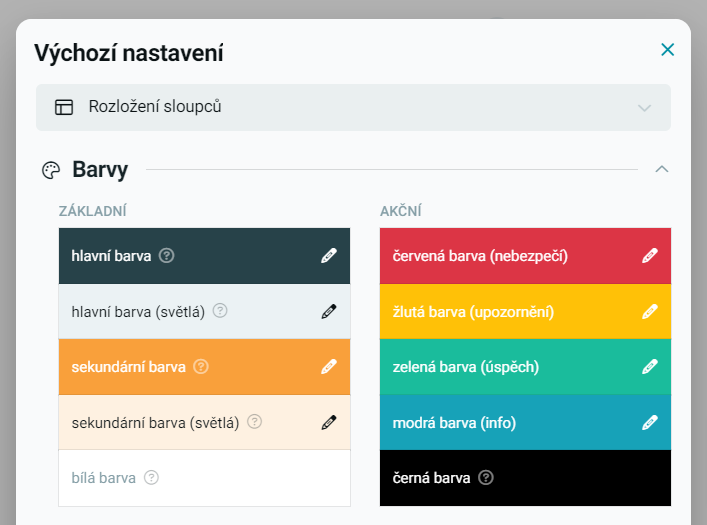
Barvy
Umožňuje vytvoření jednotného barevného stylu dle nastavené základní a doplňkové barvy. Většina prvků v grafice je bílá, v základní barvě nebo jejích odstínech. Pouze u vybraných prvků, které směřují ke konverzi stránky, je použitá barva doplňková. Při určování barev je dobré vycházet z barevnosti vašeho loga.
U velmi světlých odstínů vybraných pro pozadí prvků může dojít k automatickému ztmavení zvolené barvy (při zachování stejného odstínu a saturace). Důvodem je zajištění dobré čitelnosti textových prvků na stránce, aby se negativně neovlivnily konverze nákupu.
Barvy používané v grafice
Nastavení barev naleznete v menu Nastavení / Barvy.
- Základní barva - Nastavuje se v designerovi. Barva textů a tmavých ploch. V případě textů se barva doladí tak, aby byla optimálně čitelná (může dojít ke ztmavení). Tip! Doporučujeme vybrat dostatečně tmavou barvu, aby byla dobře čitelná. Neměla by být také přehnaně sytá, protože web pak může působit ostře na oči.
- Sekundární barva - Nastavuje se v designerovi. Barva konverzních tlačítek. Dále je použitelná v hlavičce e-shopu a v marketingových prvcích jako jsou bannery a headliny.
- Světlé barvy - Světlé odstíny se generují na barevné škále od bílé do základní/sekundární barvy (viz. výše). Systém odstíny využívá pro obarvení světlejších prvků.
- Čirá barva - Systémová barva, kterou nelze změnit.
- Ostatní barvy - Barvy speciálních prvků jako jsou výzvy, upozornění, štítky atd.
- Černá barva - Systémová barva, kterou nelze změnit.
Barvení grafických prvků
Na základě nastavených barev se vytvoří paleta možností pro lokální obarvování jednotlivých komponent a grafických prvků. Stačí v náhledovém okně najet myší na daný prvek a upravit jeho nastavení.

Barevné možnosti se mohou lišit podle konkrétního prvku, který nastavujete. U některých prvků můžete také nastavovat překrývání
Texty a písma
Při nastavování stylu textů v grafice e-shopu si můžete vybrat z široké nabídky fontů základního písma a nadpisů. Měnit můžete velikost, zhuštění a další formátování jako výšku řádků.

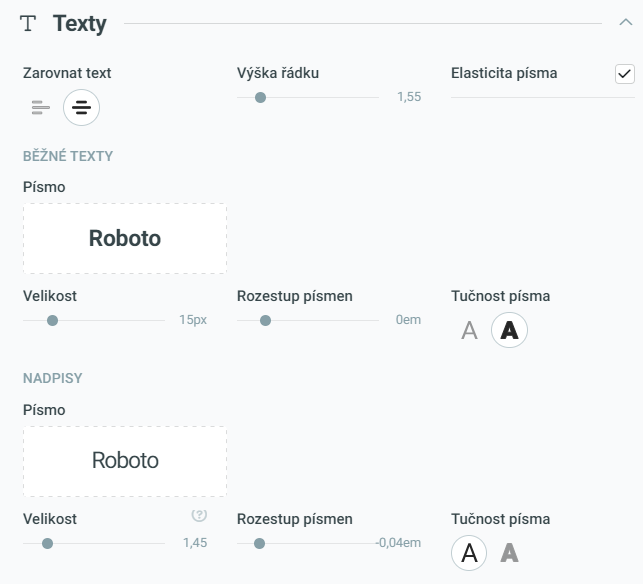
Základní nastavení textů naleznete v menu Nastavení / Texty.

- Zarovnání - Zarovnání textů a vybraných prvků grafiky na střed nebo doleva. Jednotlivé komponenty grafiky lze zarovnat také lokálně.
- Výška řádku - Nastavení vzdušnosti řádků textů. Přidání nebo ubrání prostoru mezi řádky.
- Elasticita - Velikost písma se přizpůsobuje velikosti obrazovky. Čím větší je šířka okna prohlížeče, tím větší je také písmo textů.
- Běžné texty
- Písmo - Výběr z nabídky přednastavených fontů, které se použijí ve všech textech mimo nadpisů. Fonty se importují z Google Fonts.
- Velikost - Velikost písma základního textu.
- Rozestup písmen - Nastavení rozestupu mezi jednotlivými písmeny v textech. Čím vyšší hodnotu nastavíte, tím větší rozestupy budou.
- Nadpis
- Písmo - Výběr z nabídky přednastavených fontů, které se použijí ve všech nadpisech. Fonty se importují z Google Fonts.
- Velikost - Velikost písma základního textu.
- Rozestup písmen - Nastavení rozestupu mezi jednotlivými písmeny v nadpisech. Čím vyšší hodnotu nastavíte, tím větší rozestupy budou.
- Tučnost písma: Nastavení tučnosti textu.
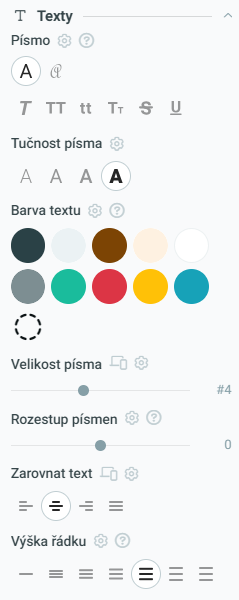
Texty můžete upravovat také v rámci jednotlivých sekcí v obsahu stránky. Stačí když kliknete například do popisku bannerů, článků, kategorií atd.
Vybrat si můžete z šiřoké škály nastavení

- Písmo - Nastavení stylu vybraného textu, zda-li se jedná o běžný text nebo nadpis. Dále umožňuje nastavit speciální formátování typu všechna písmena velká, přeškrtnutí atd.
- Tučnost písma - Určuje tučnost vybraného textu, který zrovna editujete.
- Barva textu - Nastavení barvy vybraného textu. Zděděná barva přebírá nastavení z nadřazeného prvku pro sjednocení vzhledu.
- Velikost písma - Určuje velikost vybraného textu, který zrovna editujete.
- Rozestup písmen - Změní rovnoměrně mezeru mezi jednotlivými písmeny textu. Vyšší hodnoty zvětšují rozestupy, zatímco záporné hodnoty rozestupy zmenšují.
- Zarovnat text - Zarovnává vybraný text, který zrovna editujete, v rámci bloku ve kterém se nachází.
- Výška řádku - Nastavení umožňuje změnit výšku řádku ze standardní velikost určené podle nejvyššího prvku na řádku. Tímto se změní rozestupy mezi jednotlivými řádky, kde větší rozestupy obvykle zlepší čitelnost textu.
Ohraničení a linie
Nastavte si grafický styl různých linií a ohraničení v grafických prvcích. Lépe tak přizpůsobíte grafiku firemní identitě vašeho e-shopu.

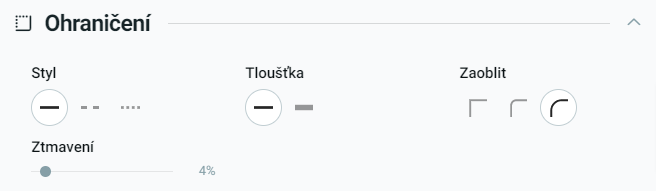
Obecné nastavení provedete v menu Výchozí nastavení / Ohraničení. U jednotlivých prvků, které podporují ohraničení, si lze provést nastavení v oddílu Ohraničení.

- Styl - Plný, přerušovaný nebo tečkovaný styl linií.
- Tloušťka - Tloušťka linií u grafických prvků, které mají nastavené ohraničení.
- Zaoblit - Nastavení poloměru zaoblení hran u vybraných grafických prvků.
- Ztmavení - Ztmavení barvy linií.
Stíny
Nastavení stínů pro vybrané prvky. Ty se opticky dostanou do popředí a grafika získá hloubku.

Transformace
Tranformace různých prvků vám umožní pracovat se stylizací. Můžete prvek například prostorově pokřivit, posunout atd.

Otočit
- Horizontálně - Otočení prvku podle horizontální osy. Zadávání ve stupních, o kolik se má prvek otočit. CSS: rotateX.
- Vertikálně - Otočení prvku podle vertikální osy. Zadávání ve stupních, o kolik se má prvek otočit. CSS: rotateY.
- Prostorově - Otočení prvku podle jeho středové osy. Zadávání ve stupních, o kolik se má prvek otočit. CSS: rotateZ.
Velikost
- Horizontálně - Mění šířku prvku.
- Vertikálně - Mění výšku prvku.
Posunout
- Horizontálně - Posune prvek po horizontální ose. Záporné hodnoty posunují prvek směrem doleva, zatímco kladné hodnoty jej posouvají směrem doprava. Nula je výchozí bod. CSS: translateX.
- Vertikálně - Posune prvek po vertikální ose. Záporné hodnoty posunují prvek směrem nahoru, zatímco kladné hodnoty jej posouvají směrem dolů. Nula je výchozí bod. CSS: translateY.
Zkosit
- Horizontálně - Zkosení prvku ve vodorovném směru, zadané ve stupních. Kladná hodnota provede zkosení směrem vlevo, zatímco záporná hodnota ve směru vpravo. Výchozí hodnota je nula. CSS: skewX.
- Vertikálně - Zkosení prvku ve svislém směru, zadané ve stupních. Kladná hodnota provede zkosení směrem nahoru, zatímco záporná hodnota ve směru dolů. Výchozí hodnota je nula. CSS: skewY.
Počátek
- Horizontálně - Umožňuje změnit umístění prvku ve vodorovném směru jeho přesunutím vlevo, na střed nebo vpravo.
- Vertikálně - Umožňuje změnit umístění prvku ve svislém směru jeho přesunutím nahoru, na střed nebo dolu.
Pozor! Tyto transformace nemusí některé verze prohlížeče akceptovat, například prohlížeče v iOS zařízeních.
Animace grafických prvků
Animace prvků po najetí myší nebo po jejich zobrazení na obrazovce. Přejděte do oddílu Rozšířené a zaškrtněte pole Animovat.
![]()
Základní rozložení grafiky
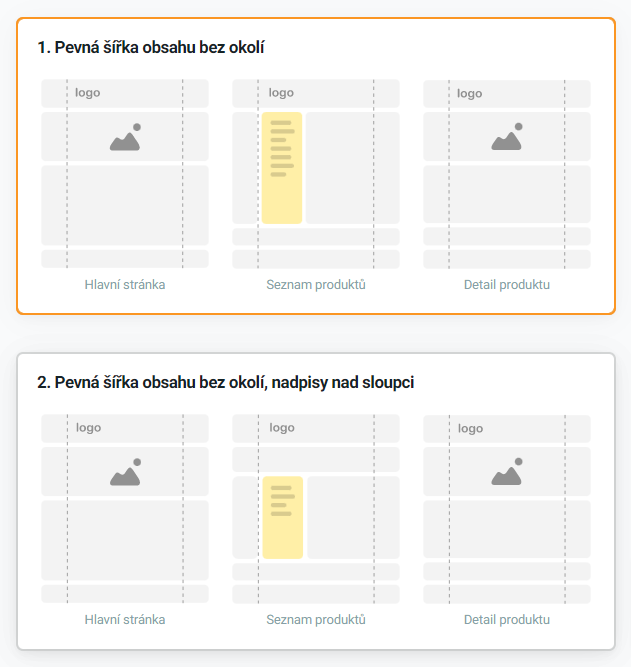
Výběr z několika základních rozložení struktury vašeho e-shopu podle toho, jestli chcete design:
- na celou šířku stránky,
- s ohraničením stránky,
- s levým sloupcem.
V menu Hlavní zvolte sekci Výchozí nastavení. V oddílu Rozložení sloupců následně vyberte jednu z možností podle nabízených grafických schémat.

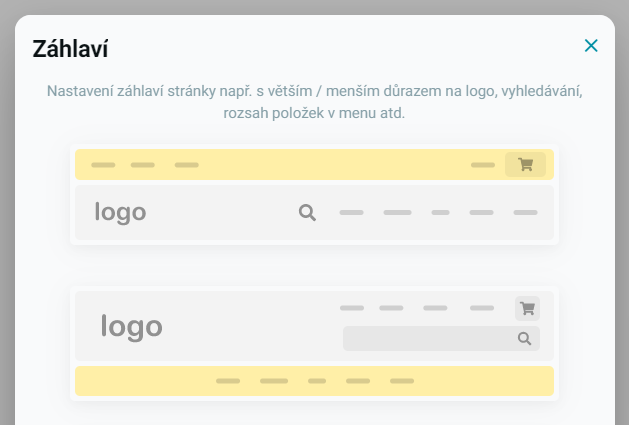
Rozložení komponenty
Designer umožňuje výběr z různých grafických možností komponent. Pokud se nenabízí volba nastavení pro konkrétní prvek, pak si v hlavním menu Designera klikněte na jinou stránku, která by tento prvek měla obsahovat. Tím se zpřístupní v menu Designera volby nastavení pro tento prvek.

Omezení administrace dle nastavené struktury
Na základě výběru struktury v modulu Designer se mohou omezit některá nastavení v administraci e-shopu. A to proto, že takováto nastavení nemají při dané konfiguraci Designera již smysl.
Příklad: Položka produktu obsahuje možnost přidání Alternativního obrázku v seznamu produktu. Pokud si ale v Designerovi vyberete Produkt položku č. 3, tak ta alternativní obrázek neumožňuje. V sekci Nastavení / Produkty / Rozšířené se v tom případě možnost nastavení zruší.
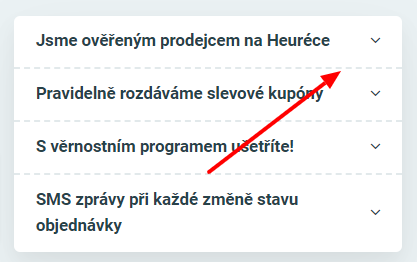
Přemístění bloků na stránce
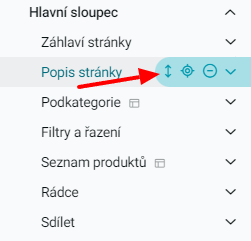
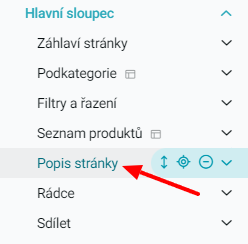
Pokud vám určitá pozice bloků na stránce nevyhovuje. Můžete je přemístit jednoduchým přetažením v levém sloupci designeru. Sekce, které lze přesouvat jsou zvýrazněny šipkami.
Příklad: Stránka kategorií má základní pozici popisu kategorie hned za záhlavím stránky. Pokud se tedy rozhodnete, že popisek pro vás není až tak důležitý a chcete mít výpis produktů z kategorie co nejvýše, můžete provést přesun tohoto bloku s popisem kategorie.
- V levé části si tedy nastavte Seznam produktů / Hlavní sloupec,
- Najeďte myší na blok, které chcete přesouvat Popis stránky,
- Myš umístěte na modré pole po pravé straně sekce a na symbol šipek,

- Chyťte sekci levým tlačítkem myši a přetáhněte jí do příslušné pozice.

- Jakmile přemístění dokončíte, proces se automaticky uloží a v náhledu designeru, ihned uvidíte jak se sekce přesune.
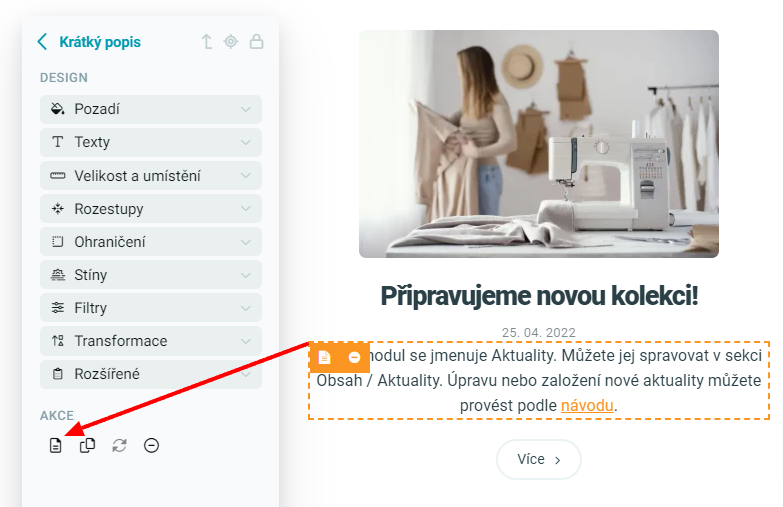
Upravení obsahu konkrétního prvku
Abychom vám usnadnili práci s jednotlivými prvky šablony, upravili jsme pro vás možnost “rychlé editace”. Můžete jí využít tak, že když si například budete chtít upravit článek, který máte zrovna na Homepage stránce tak jednoduchým klikem na tlačítko Upravit obsah, se přesměrujete přímo do detailu článku, ve které můžete příslušný článek upravit. Využít funkci můžete také na jiné sekce, jako jsou produkty, kategorie, a další..

Aktualizace verze (redesign)
Příjde doba, kdy grafika vašeho e-shopu zestárne a chtělo by to něco nového, modernějšího. U Upgates je řešení jednoduché. V podstatě se jen přepnete v modulu Designer do nejnovější verze grafiky.
Automaticky se vytvoří systémová záloha staré grafiky. Pomocí ní se můžete v budoucnu vrátit k původní grafice (platnost automatických záloh je maximálně 180 dnů). Více zde.
Postup v administraci
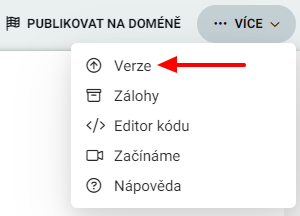
- Přejděte do sekce Grafika / Designer.
- V horním menu vyberte položku Více / Verze.

Zobrazí se informace o číslu aktuální verze grafiky vašeho e-shopu. Pozor, jedná se o grafiku na testovací verzi (více zde) nikoliv na ostré verzi na doméně.

Před přepnutím na nejnovější verzi si nezapomeňte přečíst, co vše se změnilo (více zde).
Co se změní?
- Původní grafický vzhled se nahradí novým. Grafický systém se ladí a doplňuje o nové prvky. Vznikají nové grafické prvky a ty méně moderní naopak zanikají nebo se modernizují. Vzniká nová funkcionalita, kterou je třeba dodat do grafiky.
- Přicházíte o všechny úpravy provedené v Editoru kódu! Tzn. včetne stylů v _custom.css, které jsou součástí základních možností Editoru kódu.
Co se nezmění?
- Nastavení Designera, která jsou kompatibilní s novou verzí. Nové nebo upravené prvky je třeba dodatečně donastavit.
- Veškerý obsah, který jste vyplnili v administraci e-shopu (tzn. produkty, články, kategorie, zákazníci, objednávky, logo atd.).
- Rovněž obsah souboru Poznámky, který najdete v Editoru kódu (Grafika / Editor kódu).
Novinky v Designerovi
Seznam nových možností a funkcí najdete v článku zde.
Překlopit na doménu
Chcete grafiku vytvořenou v modulu Designer přesunout na ostrou doménu? Pokud máte aktivovaný modul Designer, můžete se prokliknout do Publikovat na doméně přímo z jeho vrchního menu.

Ohledně publikování na doméně se dozvíte více zde.
Aktivace Designera (zrušení rozšířených možností Editoru kódu)
Pokud používáte rozšířené možnosti Editoru kódu, zároveň s nimi není možné mít aktivovaný modul Designer. Časem se ale můžete rozhodnout k modulu Designer opět vrátit. Např. proto, že individuální úprava, kterou bylo nutné provést pomocí Editoru kódu, už je dostupná v základním vzhledu grafiky, se kterým pracuje modul Designera.
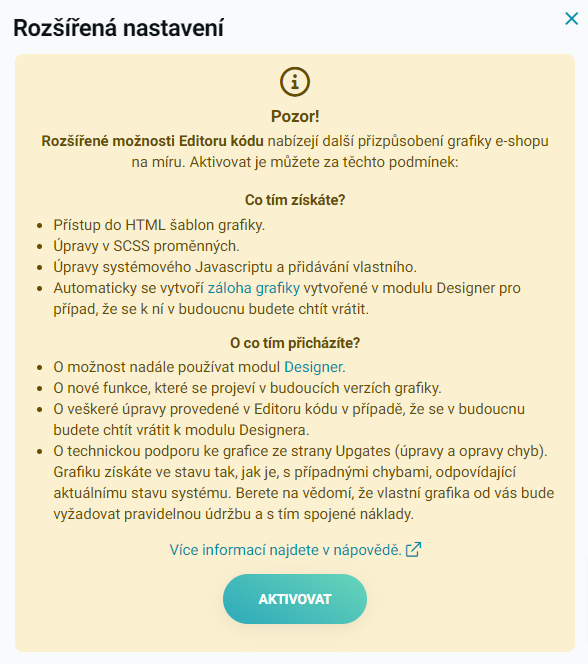
O co tím přicházíte?
- Přepnutím zpátky do Designera přijdete o veškeré úpravy, které jste si provedli v Editoru kódu. Zůstanou pouze vaše poznámky. Proto doporučujeme si tento krok důkladně promyslet.
- Grafika na testovací verzi se nastaví do výchozí šablony.
- Zruší se rozšířené možnosti Editoru kódu. Více zde.
Co tím získáte?
- Kompletní možnosti a budoucí aktualizace grafiky v modulu Designer.
- Při tomto kroku se provádí systémové záloha. Více zde.
Nastavení v administraci
- Přejděte do sekce Grafika / Designer.
- Pozorně si přečtěte pozitiva a negativa tohoto kroku.
- Potvrďte nastavení kliknutím na tlačítko Aktivovat.

Co se stane po aktivaci Designera?
- Po aktivaci se v Designerovi a na testovací verzi e-shopu (více zde) nastaví nejnovější a výchozí přednastavená grafika. Původní grafika se na těchto místech tedy přemaže.
- Na ostré verzi na doméně (více zde), kterou vidí vaši zákazníci, však zůstává grafika stále původní.
- V Designerovi si nastavíte novou grafiku. Změny se stále projeví pouze na testovací verzi, nikoli ostré doméně, kterou vidí vaši zákazníci.
- Jakmile máte vše hotovo, překlopíte testovací verzi na ostrou doménu. Více zde.
- Pokud by byl problém, můžete provedené změny vrátit ze zálohy. Více zde.
Veškerý obsah vložený přes administraci (produkty, kategorie, články, nastavení systému) se zachová a nemá vliv na nastavení Designera.
Textová pole v grafických šablonách
V grafických šablonách jsou předdefinovaná umístění pro několik textových polí, jejichž obsah lze vyplnit pomocí překladů nebo vlastních polí. Více zde.
Revize změn
Abychom vám usnadnili práci s designerem, vytvořili jsme funkci Revize změn, která vám ukáže poslední proběhlé změny na dané šabloně. Více zde.